Fancy Flashcard - Lightweight free/libre and open-source PWA to help you learning on all your devices
|
|
||
|---|---|---|
| .github/workflows | ||
| cli | ||
| docs | ||
| public | ||
| src | ||
| .browserslistrc | ||
| .eslintrc.js | ||
| .gitignore | ||
| babel.config.js | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| third-party-decks.json | ||
| tsconfig.json | ||
| vue.config.js | ||
Fancy Flashcard
Lightweight open-source PWA to help you learning on all your devices
Explore the docs »
Start Learning
·
Report Bug
·
Contribute
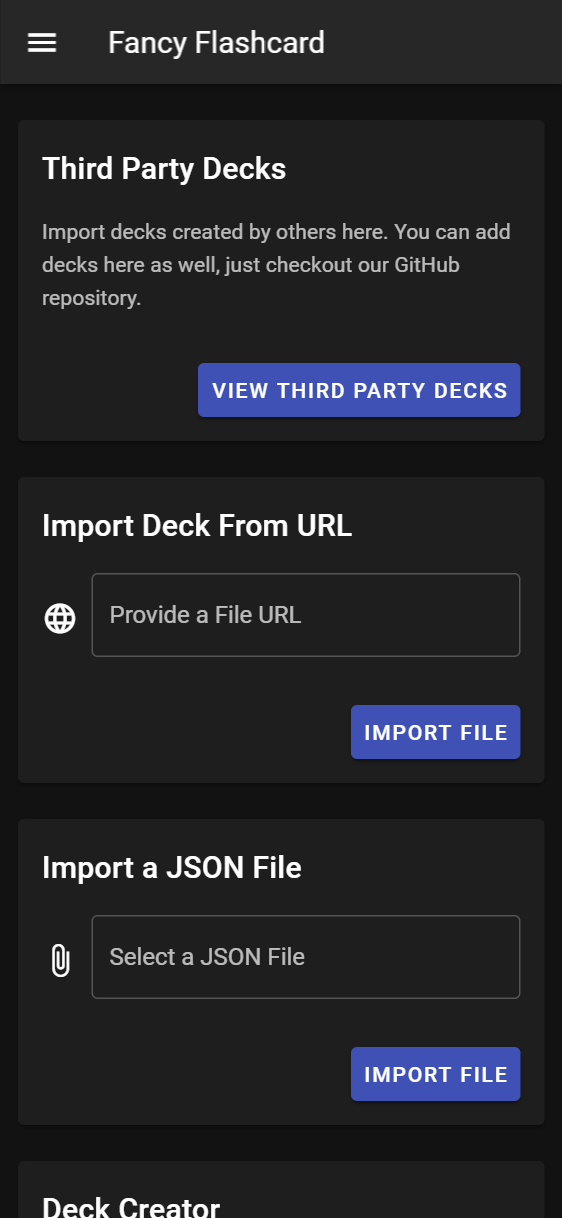
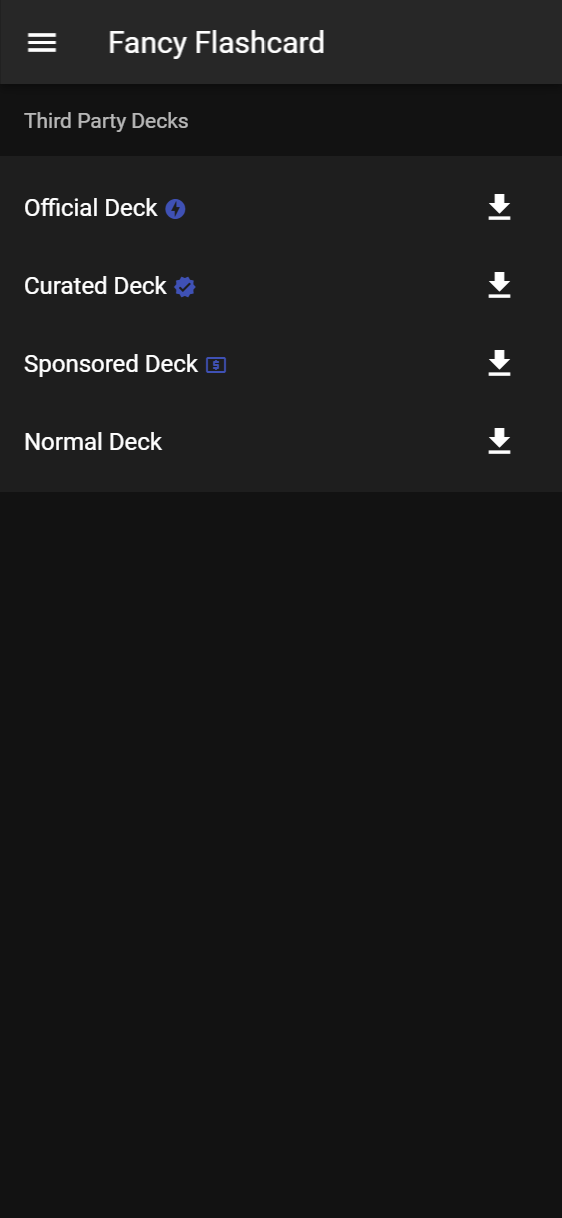
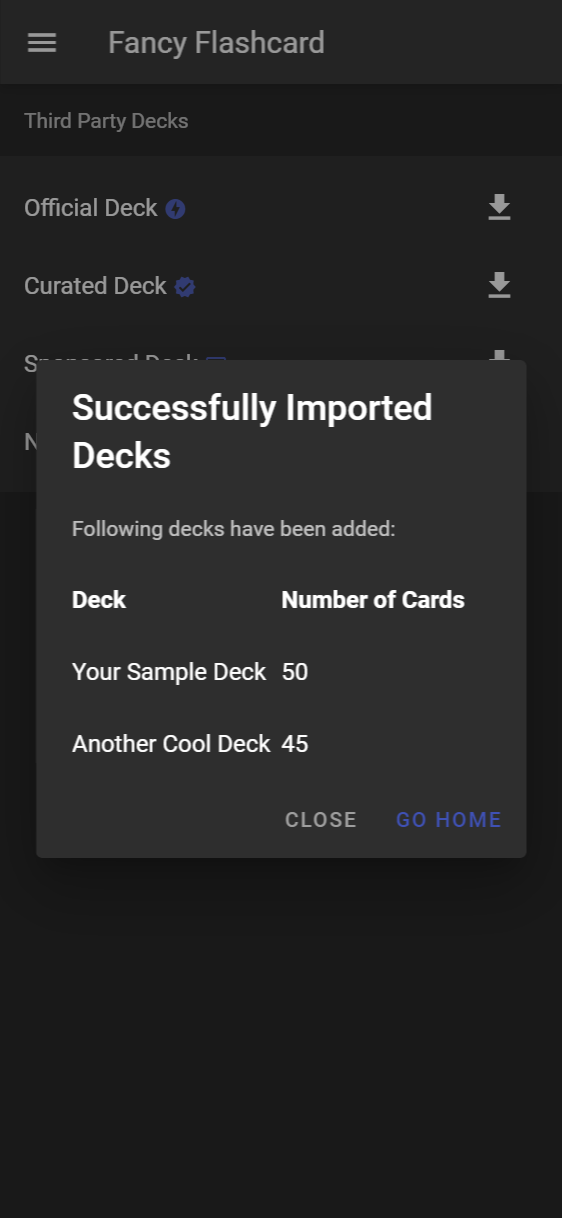
Screenshots








Deployment
The app is build and deployed to https://fancy-flashcard.github.io/ffc on every push to master branch (via GitHub Actions and GitHub Pages).
Contributing
Feel free to report bugs or ideas via Issues.
Also we highly appreciate Pull Requests.
Check out the docs to get started and see how to set up Vue.js below.
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
License
Distributed under the MIT License. See LICENSE for more information.
